HOREKER
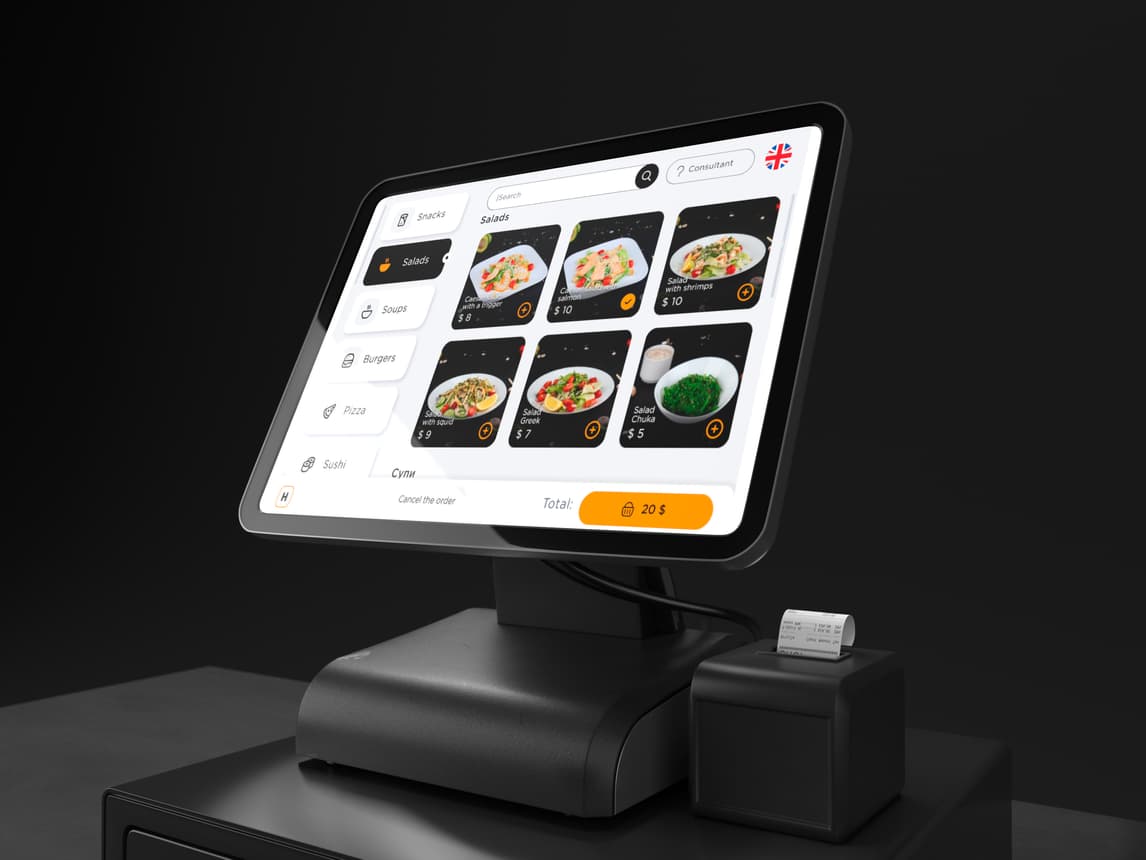
Self-service kiosk
Android App
Self-service kiosk
Android App
Project duration:
03 June - 10 July 2023
Operating system:
Android 9.0 and above.
My role:
UX designer, UX researcher, UI designer.
Responsibilities:
user research, information architecture, wireframing, prototyping, visual design, user testing, collaboration, and documentation.
Tools:
Figma, Illustrator.

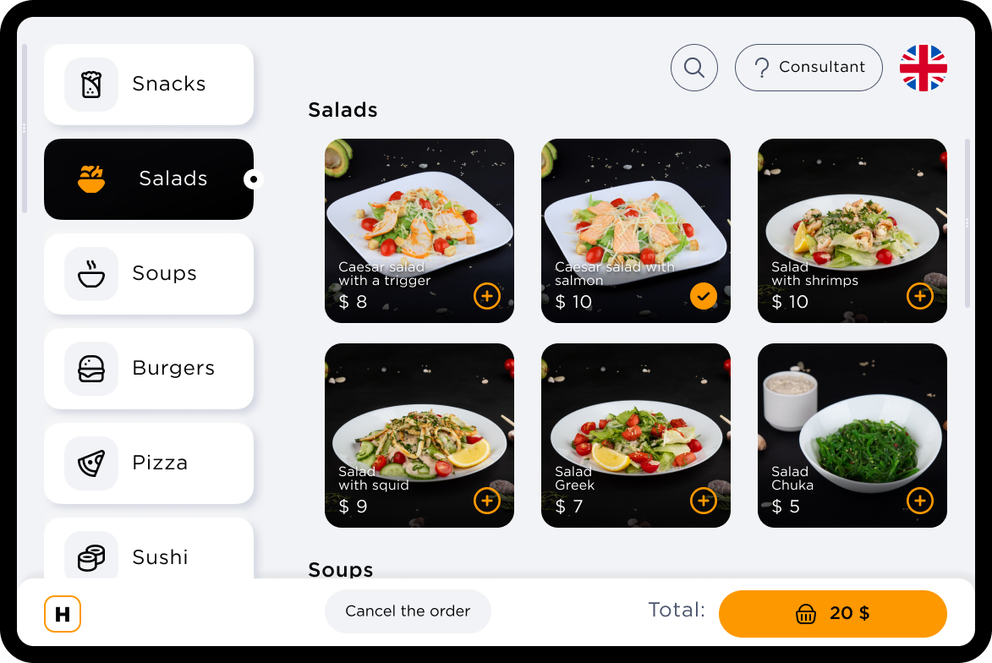
Horeker - Self-service app that allows clients to choose and pay for goods independently, automating sales and service in fast food restaurants.

Clients are cafes and restaurants who need to place an order quickly and accurately without standing in line, because they want to reduce waiting time, receive an accurate receipt, and control the process.
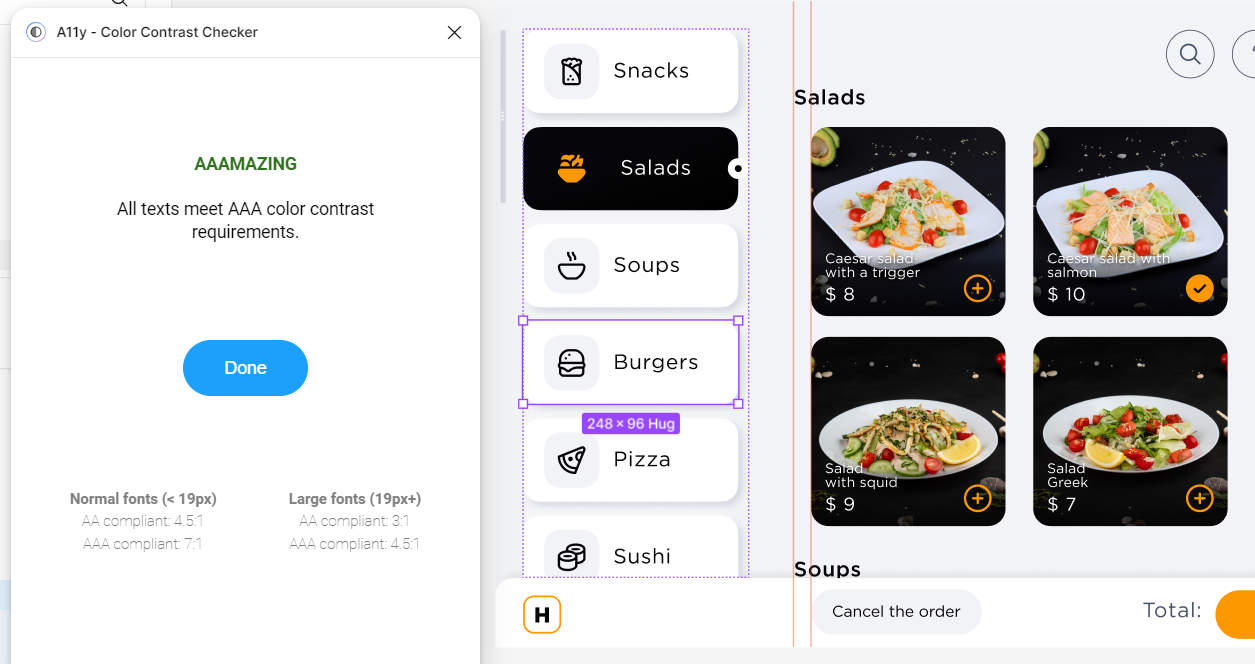
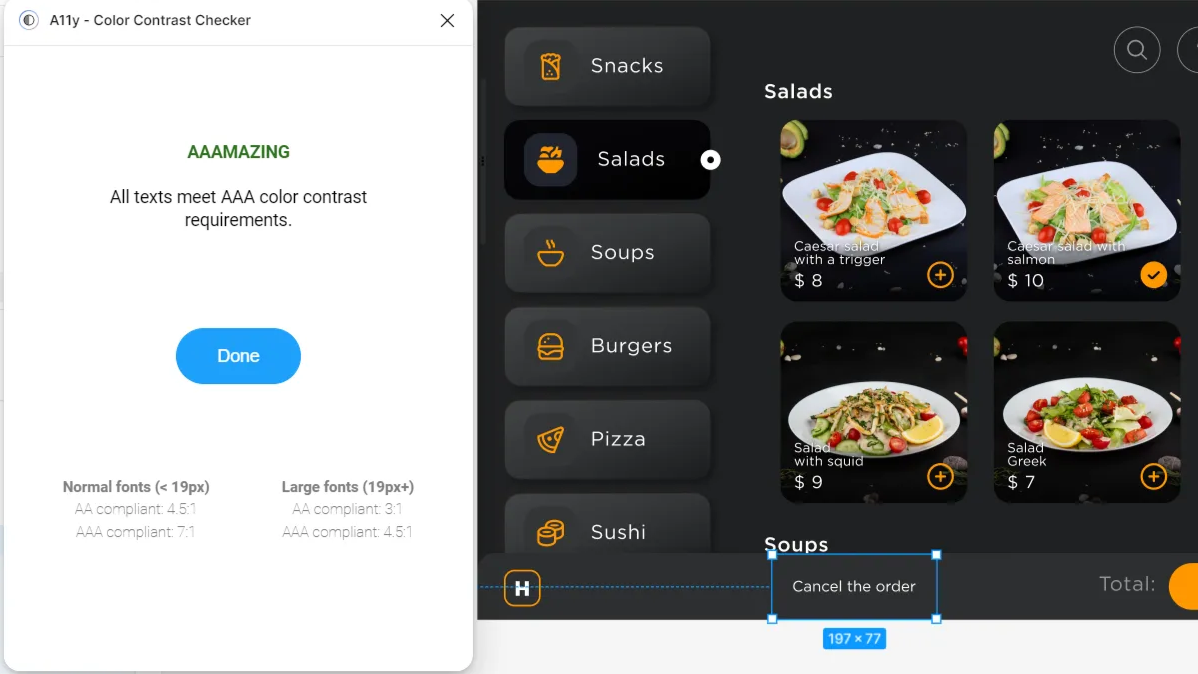
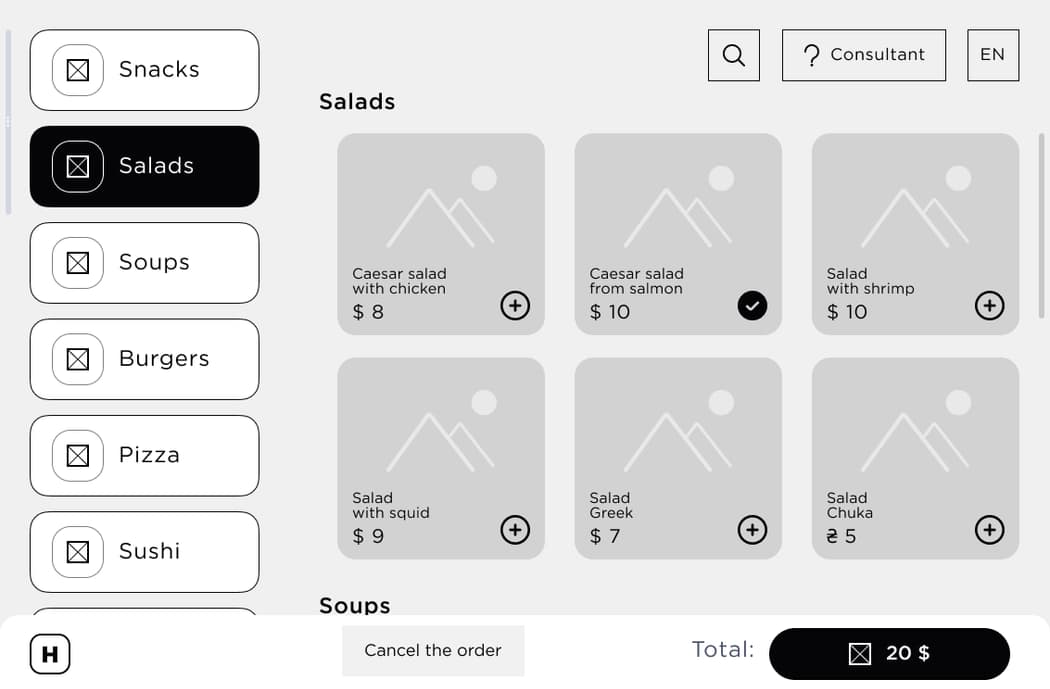
The study showed that to improve the user experience when using a Self-service Application in a cafe, it is necessary to develop an intuitive interface with simple instructions, provide a help function by calling a consultant, and add multilingual capabilities. Other improvements include menu search options, discounts for additional products, an on-screen order status tracking system, and large, easy-to-read fonts.
In-depth interviews were conducted with different users to understand their experiences and needs better. The interview focused on user preferences and the most convenient aspects of similar applications.
To improve the process of finding a self-service checkout, it was proposed to place bright signs and signs so that customers can easily find the checkout when they arrive at the cafe.
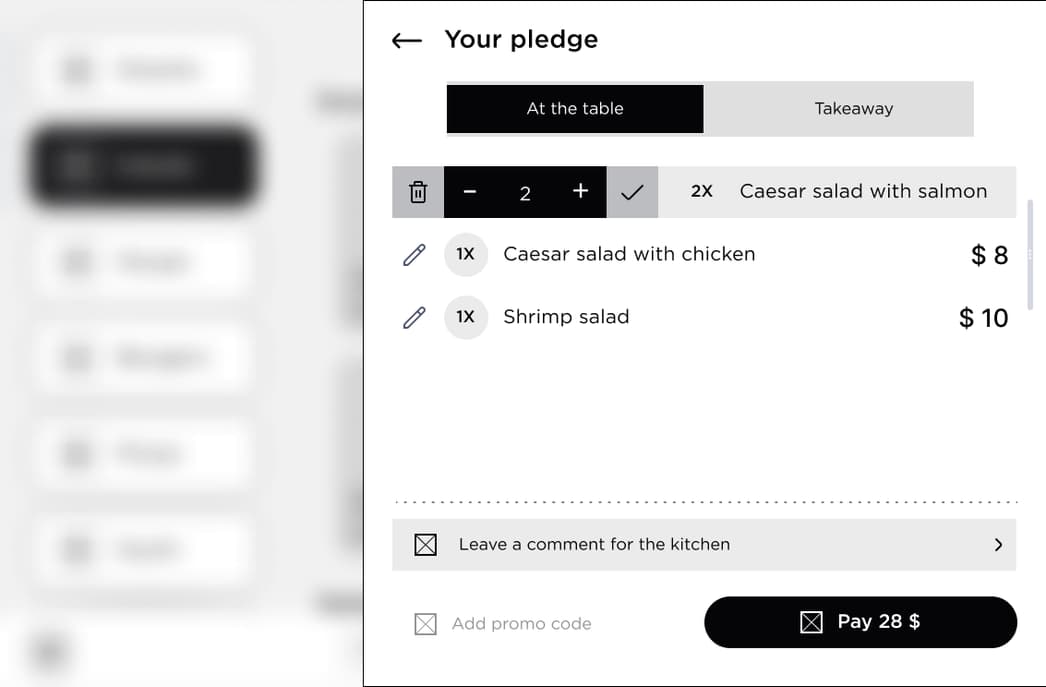
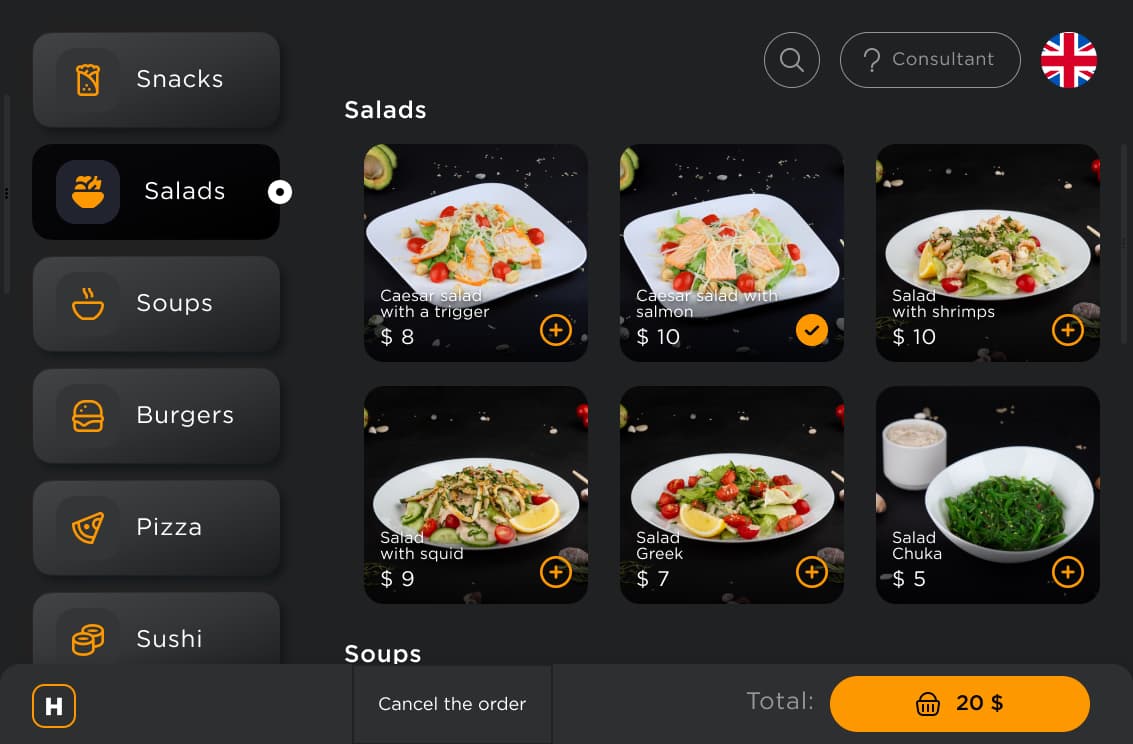
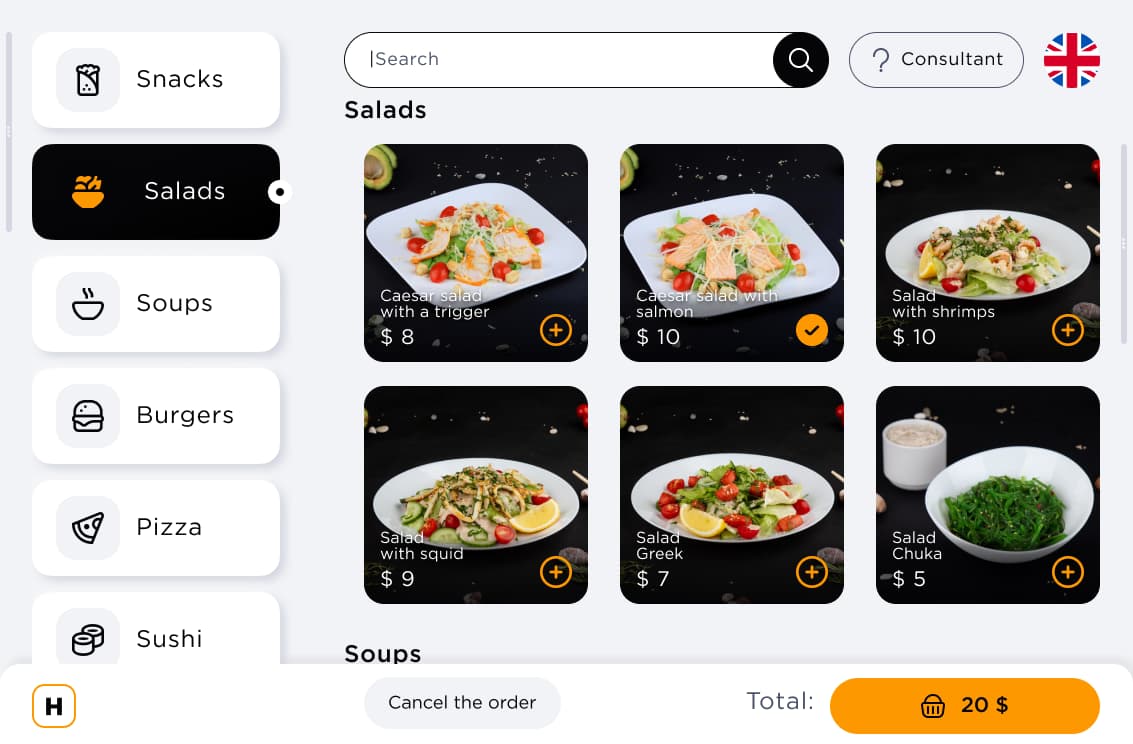
To improve the customer experience and facilitate the process of choosing dishes, it was decided to introduce a menu search function. The customer will be able to enter the name of the dish or keywords and the system will provide a list of the corresponding dishes. This will allow customers to quickly find the positions they are interested in, especially if the menu is quite extensive.
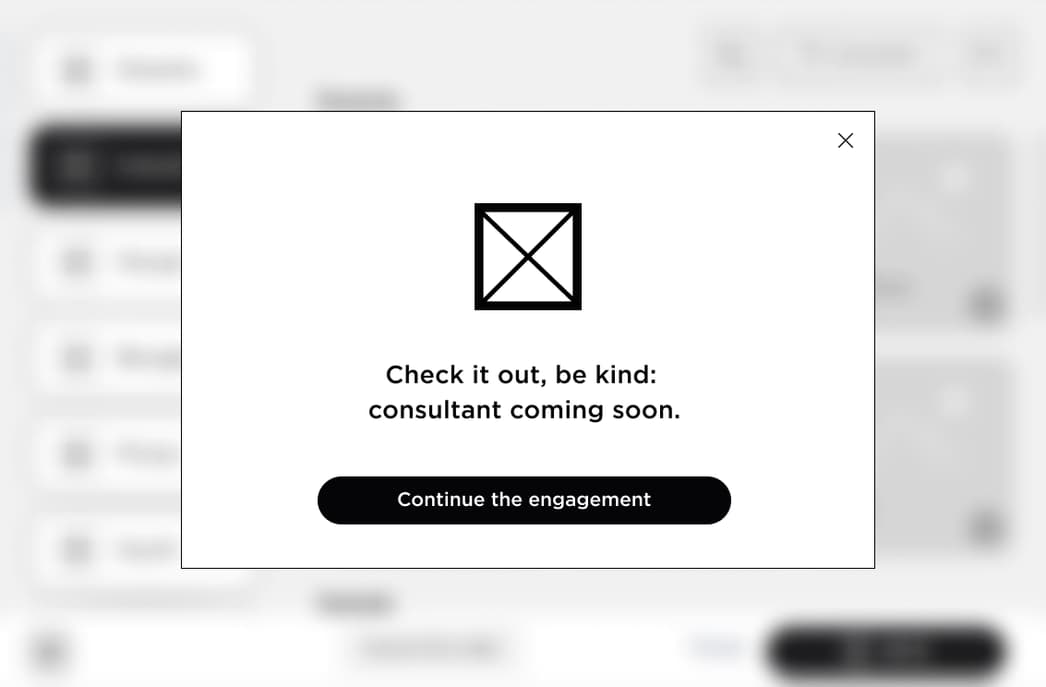
In order to provide assistance to customers who may experience difficulties with an order or have questions, it was decided to include the Call Advisor function. On the screen, there is a button with a question symbol, clicking on which the client will be able to request assistance from the staff. This will provide personal service and respond quickly to customer requests, creating a positive experience with the Self-service Application.
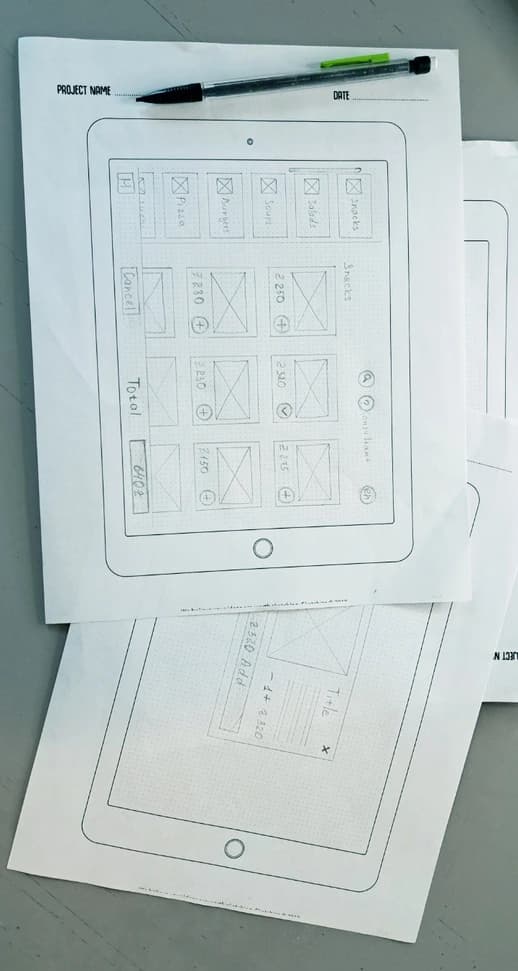
Considering the results of user research and competitive analysis, paper wireframes were developed.













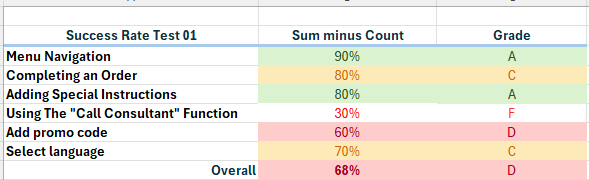
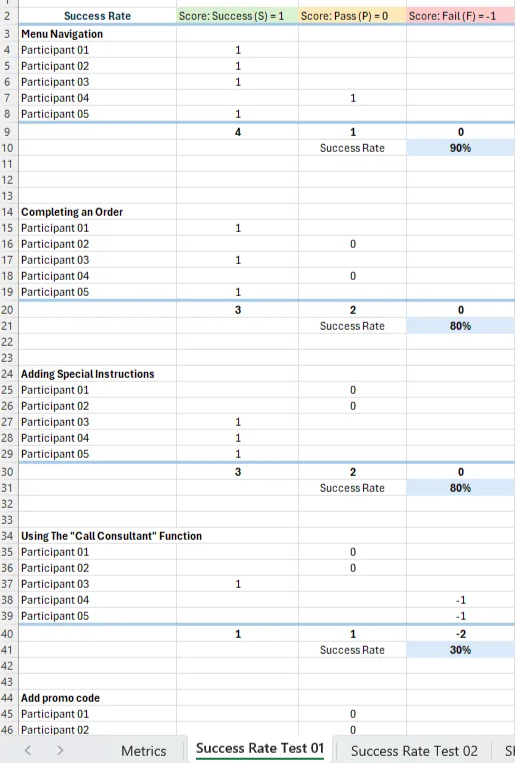
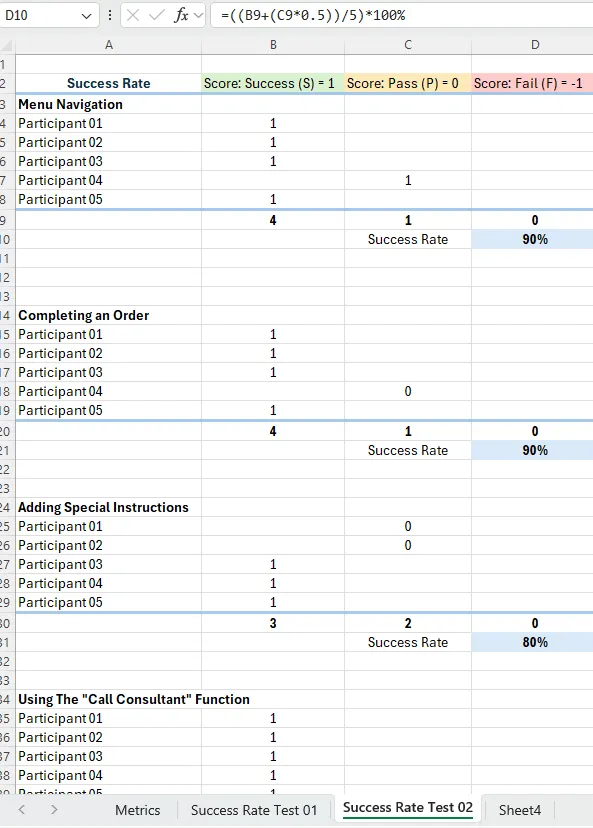
The goal of this test was to assess the effectiveness, usability, and user satisfaction when interacting with the Horeker app. The testing focused on identifying problematic areas and opportunities for improvement to make the app more intuitive and user-friendly.
We conducted testing with a group of 10 participants from different age groups and levels of experience with the Self-service Application. The test was organized around key tasks, such as navigating the menu, completing an order, adding special instructions, using the help function, and interacting with errors.





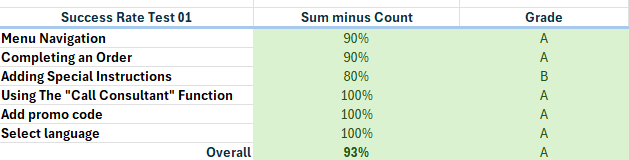
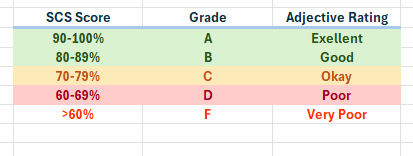
| Task | Success Rate | Grade |
|---|---|---|
| Menu Navigation | 90% | A (Excellent) |
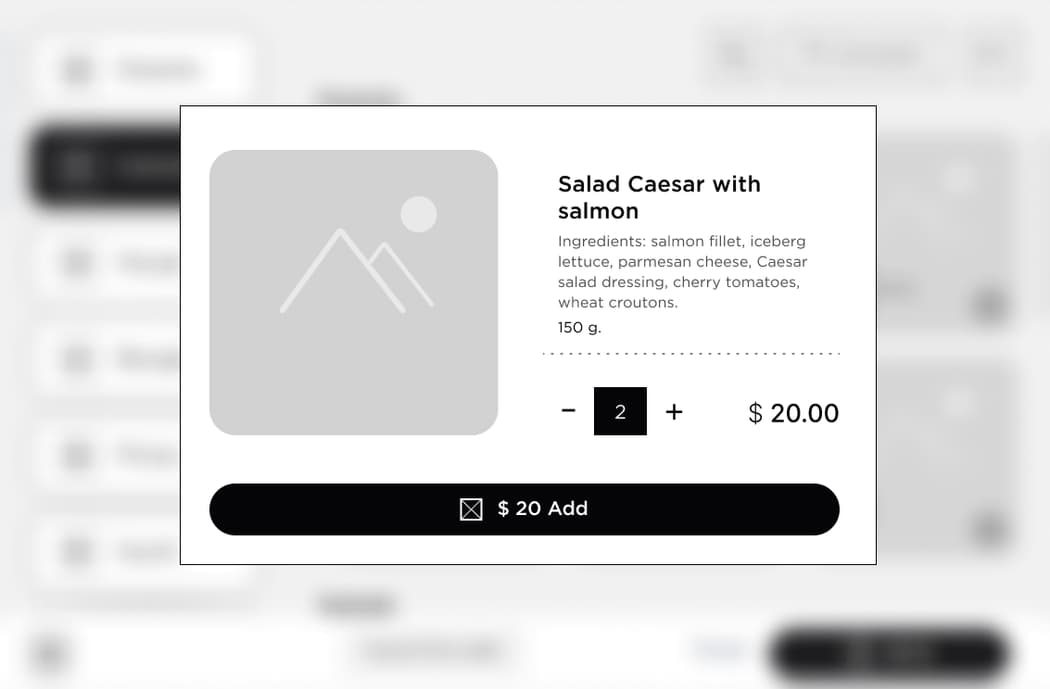
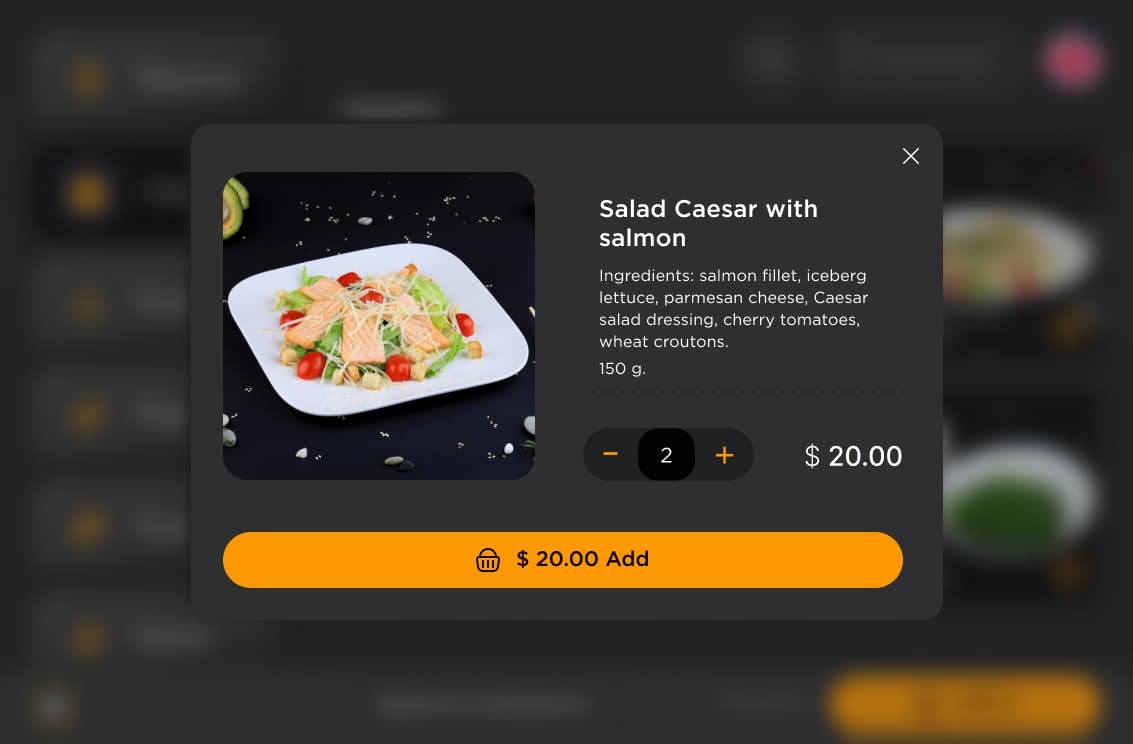
| Completing an Order | 90% | A (Excellent) |
| Adding Special Instructions | 80% | B (Good) |
| Using the "Call Consultant" Function | 100% | A (Excellent) |
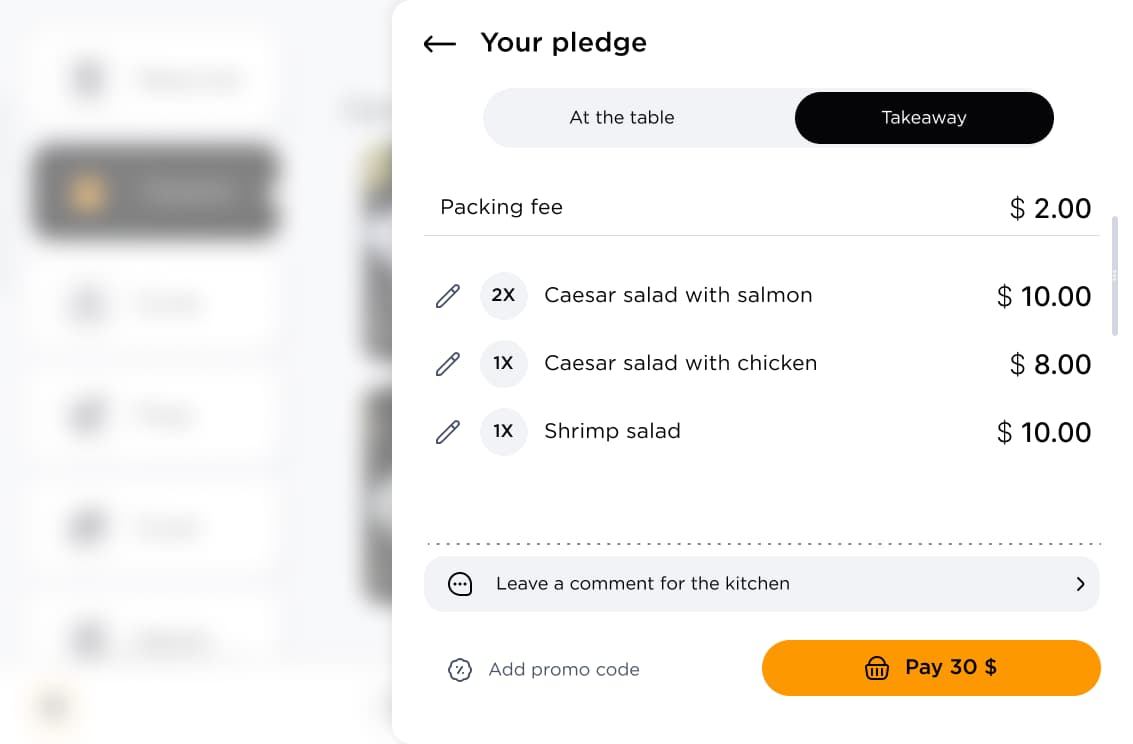
| Add Promo Code | 100% | A (Excellent) |
| Select Language | 100% | A (Excellent) |
| Overall | 93% | A (Excellent) |
The results of the usability testing of the Self-service Application revealed several areas that require improvement, particularly in the order process and error handling. Implementing these improvements will help create a more convenient and enjoyable user experience, which will, in turn, lead to higher customer satisfaction and achievement of business goals, such as reducing wait times, minimizing order errors, and enhancing service quality.